Electron에서 특정 사이트 로그인을 구현하는 중 문제가 발생했다.
해당 사이트는 세션 ID가 브라우저 쿠키에 저장되고, 세션 ID 기반으로 인증이 된다.
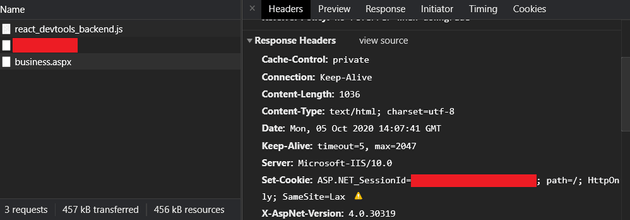
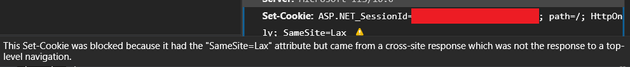
그런데 로그인이 도통 되질 않아 Network 탭을 보니 Set-Cookie 헤더에 노란색 느낌표가 뜨는 것이었다.


This Set-Cookie was blocked because it had the "SameSite=Lax" attribute but came from a cross-site response which was not the response to a top-level navigation.
Cross-site 에서 받아온 cookie가 SameSite=Lax로 설정되어 있으면 쿠키가 무시된다고 한다.
어떻게든 이를 우회할 방법이 필요한데, Renderer 프로세스에서 사용하고 있는 axios로는 이걸 우회할 수가 없는 것 같다.
이것저것 시도해보다가, Electron의 메인 프로세스에서 response header를 받았을 때 "SameSite=Lax" 문자열을 "SameSite=None" 으로 바꾸어 주니 잘 된다.
메인 프로세스 파일 (예: main.ts, main.js ...) 을 열어 아래와 같이 response header를 가로챈 뒤 변경하면 된다.
function configureSession(){
const filter = { urls: ["http://*/*", "https://*/*"] };
session.defaultSession.webRequest.onHeadersReceived(filter, (details, callback) => {
const cookies = (details.responseHeaders['set-cookie'] || []).map(cookie => cookie.replace('SameSite=Lax', 'SameSite=None'));
if(cookies.length > 0){
details.responseHeaders['set-cookie'] = cookies;
}
callback({ cancel: false, responseHeaders: details.responseHeaders });
});
}
async function createWindow() {
// app.on('ready') 이벤트에서 BrowserWindow가 생성되기 전에 설정한다.
configureSession();
mainWindow = new BrowserWindow({
center: true,
kiosk: !isDev,
resizable: true,
webPreferences: {
nodeIntegration: true,
webSecurity: false,
enableRemoteModule: true
}
});
// ...
}