
Chrome, Safari, FireFox 등 브라우저의 종류는 굉장히 다양하다. 요즘은 Chrome의 시장 점유율이 높기 때문에 Chrome만 잘 지원해줘도 대부분의 사람들이 사용할 수 있다. 뿐만 아니라 Naver Whale, Microsoft Edge, Samsung Internet 등 다소 큰 파이를 차지하는 브라우저들도 Chromium을 기반으로 하기 때문에, Chrome이 사실상 표준이라고도 할 수 있다. 실제로 주변의 개발자들도 거의 다 Chrome을 기준으로 개발하고 있다. (물론 최근에는 애플 사용자도 많아지면서 Safari의 사용도 늘고 있다)

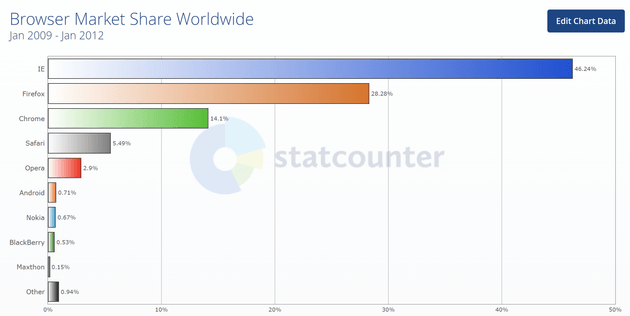
예전에는 Internet Explorer도 있었고 Chrome의 시장 점유율이 높지 않았기 때문에, 크로스 브라우저 라이브러리인 jQuery의 인기가 많았었다.
옛날을 생각하면 지금의 상황은 훨씬 낫다고 볼 수 있다. 그런데도 크로스 브라우저를 신경 써 줘야 하는 이유는 무엇인가?
- 사용자 100에 100 모두 Chrome을 사용하지 않기 때문이다.
- 간혹 사용하는 최신 기능이 비교적 최신의 브라우저에서 지원하지 않을 수도 있기 때문이다.

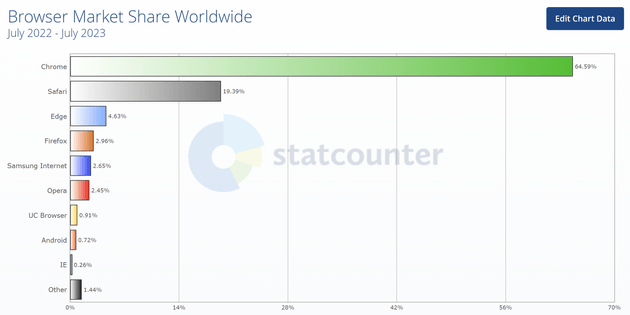
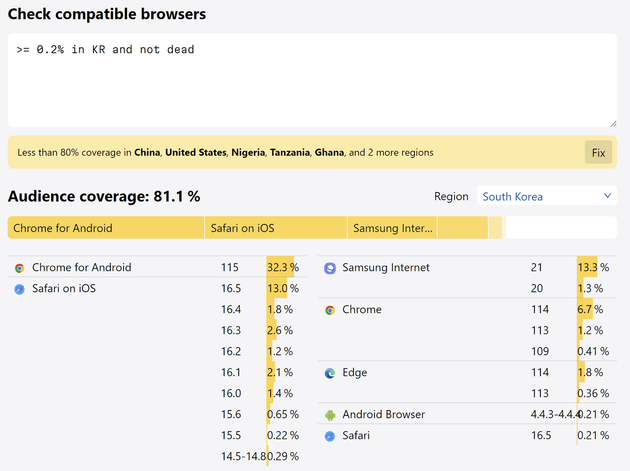
1의 경우 이번에 브라우저 시장 점유율을 직접 조사를 해보았는데 한국에 Samsung Internet 유저가 생각보다 많다는 사실을 알게 되었다. Chrome과 Safari가 대다수겠지 생각하고 있었지만 의외였다.
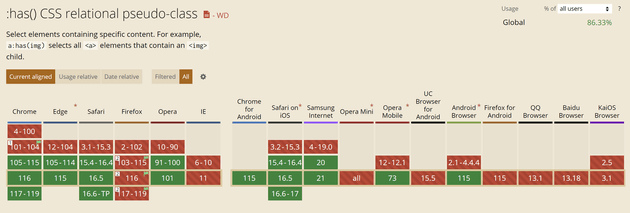
2의 경우 프로젝트를 하며 CSS의 :has, :host-context와 같은 의사 클래스(pseudo-class)를 사용했던 적이 있는데, Chrome에서는 지원하지만 FireFox에서 지원하지 않아 페이지의 스타일이 깨졌던 적이 있었다.
간혹 발생하는 이러한 엣지 케이스를 모든 브라우저에서 직접 테스트 해보기엔 시간의 소모가 너무 심하다. 따라서 browserslist + esllint + stylelint 셋업을 해두고 IDE단에서 빠르게 피드백을 받아볼 수 있다면 유용할 것이다.

Browserslist
이름 그대로 브라우저 목록을 조회할 수 있는 도구이다. 단순한 목록 조회가 아니라, 다양한 조건으로 쿼리를 할 수 있다. 예를 들면 한국에서 0.2% 이상 사용하는 브라우저, 지원이 종료되지 않은 브라우저, es6를 지원하는 브라우저 등등. 아래 예시를 보자.
# 전 세계 기준으로 0.2% 이상 사용하는 브라우저
>= 0.2%
# 한국에서 0.2% 이상 사용하는 브라우저
>= 0.2% in KR
# 지원이 종료된 브라우저
dead
# 한국에서 0.2% 이상 사용하며 지원이 종료되지 않은 브라우저
>= 0.2% in KR and not dead
# ES6를 지원하는 브라우저
supports es6-module
# 특정 브라우저
IE 11
쿼리는 https://browsersl.ist 에서 실행해볼 수 있다.
본인의 프로젝트에서 어느 범위까지 지원할지 쿼리를 작성해보자. 필자의 경우 아래와 같이 작성하였다.
# 한국에서 0.2% 이상 사용하는 브라우저 대상
> 0.2% in KR and not dead
# Android 4.4 Kitkat 브라우저 제외
not android 4.4.3-4.4.4browserslist 쿼리는 package.json에 작성하거나 별도의 .browserslistrc 파일에 작성할 수 있다.
나중에 셋업하게될 eslint-plugin-compat, stylelint-no-unsupported-browser-features 플러그인에서 browserslist 쿼리를 기반으로 동작하기 때문에 린트 셋업을 한다면 반드시 작성하자.
{
// ...
"browserslist": [
"> 0.2% in KR",
"not dead",
"not android 4.4.3-4.4.4"
]
}> 0.2% in KR
not dead
not android 4.4.3-4.4.4라�인으로 구분 시 or로 적용되지만, 만약 해당 라인이 not으로 시작하면 and로 동작한다.
eslint에 적용하기
eslint-plugin-compat을 사용하면 미지원 ECMAScript 혹은 Web API를 사용했을 때 eslint에서 경고를 띄우게 할 수 있다.
IE를 쿼리에 포함하지 않는 이상 어지간하면 경고를 볼 일은 없을 것 같다(...)
아무튼, npm install로 플러그인을 설치하고 eslintrc 파일을 수정해보자.
npm install -D eslint-plugin-compat{
"env": {
"browser": true
},
"plugins": [
"compat" // eslint-plugin-compat 플러그인 적용
],
"rules": {
"compat/compat": "warn" // 미지원 ECMAScript, Web API 사용 시 경고
}
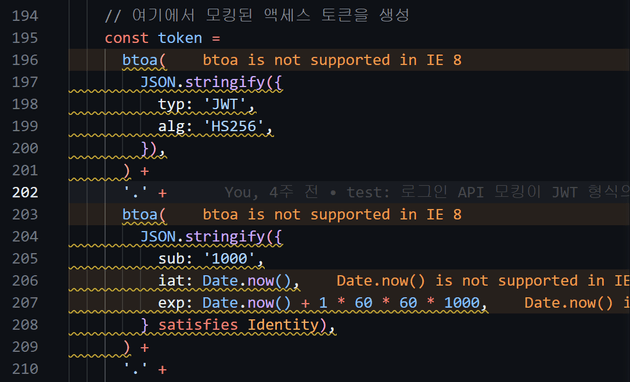
}시험삼아 .browserslistrc 파일의 쿼리에 IE 8을 추가해보고 프로젝트를 확인해보면...

CLI에서
npx eslint --ext .ts,.tsx src와 같이 입력하면 경고를 한 번에 확인할 수 있다.
btoa, Date.now() 에서 경고가 뜨는 것을 확인해볼 수 있다.


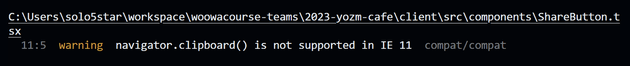
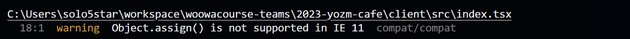
IE 버전을 11로 올려도 몇몇 군데에서 경고가 발생한다. IE를 지원 브라우저에 포함하지 않아 참 다행이다...
IE를 쿼리에서 제거했을 때는 경고가 나타나지 않았다.
stylelint에 적용하기
stylelint에서는 stylelint-no-unsupported-browser-features 플러그인 사용하면 된다. stylelint에 적용할 시 미지원 CSS에 대해 경고를 띄워줄 것이다.
{
"plugins": [
// ...
"stylelint-no-unsupported-browser-features"
],
"rules": {
"plugin/no-unsupported-browser-features": [
true,
{
"severity": "warning"
}
]
}
}
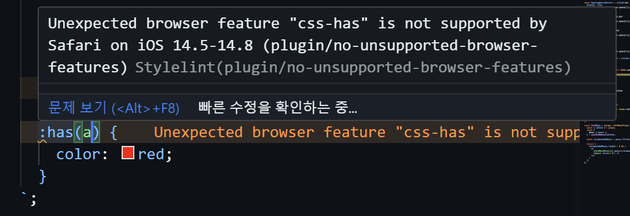
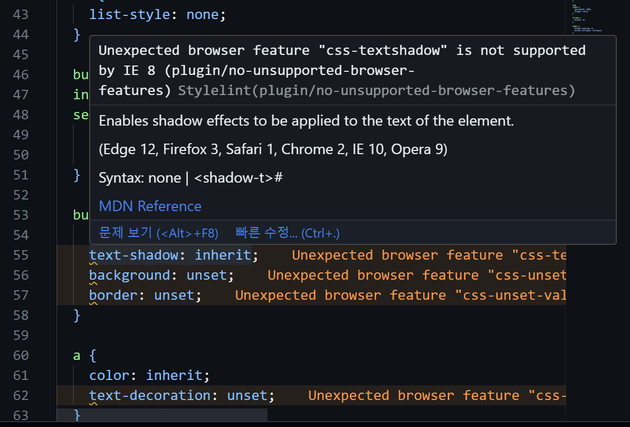
마찬가지로 IE 8을 쿼리에 추가하고 확인해보면 정말 많은 경고를 볼 수 있을 것이다. 오래된 브라우저라 그런지 정말 기본적인 것도 지원하지 않는 것을 볼 수 있다.

CLI에서
npx stylelint "src/**/*.{tsx,css}"와 같이 입력하면 경고를 한 번에 확인할 수 있다.
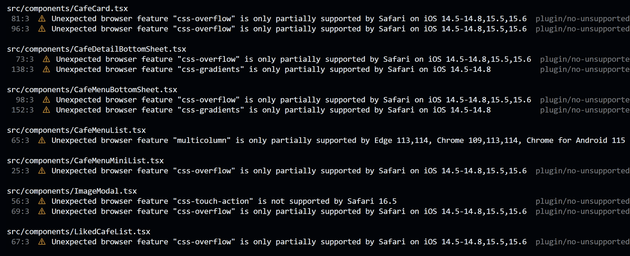
IE 8을 제거하고 지원 브라우저 범위 내에서만 확인해도 경고가 많이 나타나고 있다. 주로 partially supported 때문인데, css-overflow를 예를 들면 overflow: clip 을 지원하지 않아 나타나는 경고이다. 프로젝트에서는 overflow: clip을 사용하지 않기 때문에 문제가 되지 않는다. 이처럼 partially supported지만 실제론 문제가 되지 않는 부분임에도 경고가 뜨는 것은 살짝 아쉬웠다.
맺음말
서두에서 말했듯이 브라우저 시장 점유율의 대부분이 Chromium이고 사용자들의 브라우저 버전도 자동 업데이트로 최신 버전으로 잘 유지되기 때문에 호환성에서 큰 문제를 겪을 일은 정말 적다고 할 수 있다.
개인적으로 최신 기능을 사용하고 싶을 때 매번 호환성을 확인해야 하는 귀찮음을 덜어줄 수 있을 것 같다. 간혹 특정 브라우저에서 지원하지 않는 Web API나 CSS 기능을 사용하려 했을 때 이 셋업이 유용할 것 같다. (최신 기능을 좋아할 수록 유용할 듯하다)
높은 버전의 ECMAScript 기능(ES2022, ESNext)을 사용하는 것은 babel 같은 트랜스파일러가 잘 트랜스파일링 해주기 때문에 큰 문제가 되진 않을 것 같다. 😓
