

우아한테크코스의 팀 프로젝트는 총 5개의 스프린트로 이루어져 있습니다. 각 차수마다 2주간의 스프린트 기간을 가지고, 구현한 내용을 데모데이 때 발표합니다.
팀원들과의 만남
지금까지의 우아한테크코스 과정(레벨1-2)은 모두 개인 혹은 페어 프로그래밍으로 진행되었다. 약 5개월이라는 긴 기간이 지나고 이제서야 본격적인 팀 프로젝트가 진행된다. 프론트 3명, 백엔드 4명 구성인데 지금까지 1-2명으로만 하다가 대규모로 팀 프로젝트를 하게 되니 기대도 했지만 긴장도 되었다. 개인으로서의 퍼포먼스만 발휘하다가 팀에서 팀 구성원으로서 역할을 잘 수행할 수 있을까.

우테코에서 팀원들을 정해주자마자 바로 슬랙 채팅방을 만들었다. 기획은 고니가 하였기 때문에 자연스레 팀장의 포지션이 되었다. 팀장이라는 역할은 대학교 때 상상하던 A부터 Z까지 모든 걸 수행하는 만능 팀장, 솔로 플레이를 하는 팀장처럼 모두가 기피하는 역할과는 전혀 다르다.
우아한테크코스에서는 팀장과 팀원을 잘 구분짓지 않는다. 모두가 책임감을 가지고 프로젝트를 이끌기 때문에, 사실 내 눈에는 팀원 모두가 팀장처럼 보인다. 물론! 팀장님은 팀장님 나름대로 팀원들이 보이지 않는 곳에서 많은 고생을 해주신다. 나는 그러한 팀장님께 존경을 담아 사장님이라고 부른다 ... 🫡
코로나와의 만남
팀 프로젝트가 시작된 다음 날 코로나에 걸렸다. 😭 처음에 머리가 굉장히 아프길래 죽을 병에 걸린 줄 알았는데 병원에 가보니 코로나 양성 진단을 받았다. 코로나 걸리면 죽을 만큼 아프다던데 정말 3일 내내 아파서 누워만 있었다.
코로나로 인해 5일 동안 자가격리를 하였다. 팀 프로젝트 초반에 진행되는 기획 과정에 참여하지 못해서 정말 많이 아쉬��웠다. 게다가 코로나 후유증으로 잔기침, 무기력이 한 달 동안 지속되어 나 개인의 역량을 크게 발휘하지 못했었다...
팀 문화

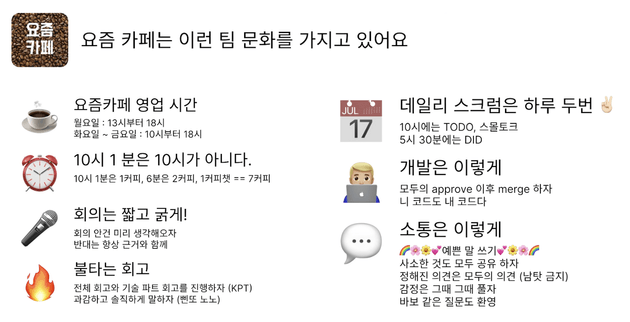
우리 팀만의 원칙과 색깔을 표현하는, 팀 문화를 만들었다. 코로나 자가격리로 많은 참여는 못했지만 나를 포함하여 모두가 동의하여 만들어졌다. 팀 문화가 왜 중요할까? 팀원들은 모두 서로의 색을 가지고 있기 때문에, 커뮤니케이션을 함에 있어 문제가 생길 수도 있다. 나에게는 당연한 일이 상대방에겐 불쾌할 수도 있다. 따라서 서로가 존중하기 위해 이러한 팀 그라운드 룰이 필요하다.
룰은 누군가가 정해주는 것이 아닌, 팀 구성원들이 스스로 만들어 나가야 한다. 여기에 정답은 없다! 우리 팀 문화가 잘 지켜지고 있는지 되돌아 보면, 요즘카페 영업 시간 외에는 잘 지켜지고 있는 것 같다(...) 물론 집에 가는 것은 자유지만 할 일이 많다 보니 일찍 집에 돌아가는 것이 쉽지 않다!
킥오프 미팅
킥오프 미팅(Kickoff meeting)이란, 프로젝트를 시작하기 전에 프로젝트의 방향을 정하는 회의를 말한다. 팀원들이 생각하는 방향이 각자 다를 수 있다. 킥오프 미팅을 통해 프로젝트 소개, 배경, 기대효과, 범위 등 프로젝트가 나아갈 방향을 그려보며 서로 싱크를 맞춘다.
킥오프 미팅 없이 프로젝트를 진행�한다면 서로가 생각하는 방향이 달라져 자칫하면 프로젝트가 산으로 갈 수 있다. 우리 팀은 킥오프 미팅을 통해, 다음과 같은 점들을 정했다.

|

|
|---|
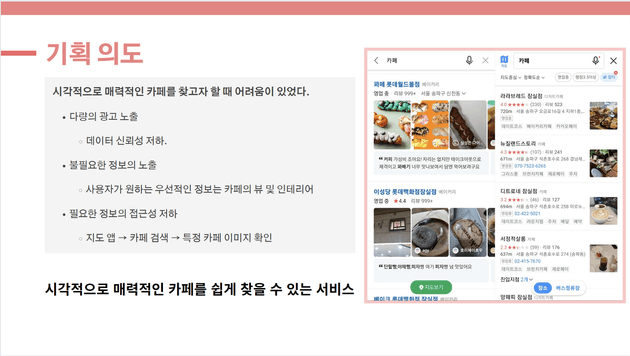
- 프로젝트 소개: 인테리어, 뷰 등 시각적으로 매력적인 카페를 쉽게 찾을 수 있게 해주는 프로젝트
- 프로젝트 배경: 시각적인 면에 집중하여 찾고 싶지만 네이버, SNS에선 광고글들이 너무 많고, 설령 카페 소개를 보더라도 줄글 위주이다. 그리고 카페 이미지만을 보며 탐색하기엔 depth가 깊다. (지도 앱 → 카페 검색 → 특정 카페 이미지 확인)
- 프로젝트 기대효과: 위에서 언급한 문제들을 해결한다. 시각적으로 매력적인 카페를 쉽게 탐색할 수 있다. 특히나 숏폼 형식으로 컨텐츠를 제공하기 때문에 숏폼에 익숙한 사용자들의 니즈를 충족해 줄 수 있다.
- 프로젝트의 범위: 서울시 성수동에 위치한 카페들을 타겟으로 한다.
성공하면 어떤 모습인가:
- 사용자들에게 시각적으로 매력적인 카페를 쉽게 제공한다.
- 성수동 카페 이미지를 제공하며 좋아요나 추가 정보 요청 등의 기능을 통해 상호작용할 수 있다.
나 사용 설명서


팀원들이 서로를 잘 이해하고 협업할 수 있도록 나 사용 설명서를 작성하였다. 코로나 때문에 자가격리 중이어서 팀원들을 못보는 상태로 설명서를 봐서 머릿속에 잘 들어오지 않았지만... 지금 다시 읽어보니 머리에 쏙쏙 잘 들어온다. 😁
서로 어느정도 친해지더라도 다시 읽어보니 많은 도움이 되는 것 같다. 혹여나 팀원을 잘 이해하지 못하는 상황이 생길 때 다시 챙겨봐야겠다.
페르소나(Persona) 정하기
우리 팀의 프로젝트를 정의했다면, 다음으론 페르소나를 정의해야 한다. 서비스, 기획에서 페르소나란, 주요 고객을 대표하는 특정 인물을 의미한다. '카페를 좋아하는 MZ세대' 같은 추상적인 표현이 아니라, 인물을 구체적으로 정의해야 한다.
요즘카페의 페르소나는 이렇게 정의하였다.
카페 이용자: 이지아
연령: 25세
직업: 인플루언서
성격: 새로운 장소를 탐험하고 시각적으로 매력적인 곳을 찾는 것을 즐기는 호기심 많은 사람
관심사: 인테리어, 디자인, 커피, 사진 찍기
목표: 성수동에서 예쁜 카페를 찾아 인스타그램에 포스팅하여 팔로워들과 공유하고 싶다.
고민: 카페 검색 시 광고글이 많아서 원한느 이미지에 접근하기 어려움을 겪고 있다.
니즈: 이 프로젝트를 통해 웹 서비스를 이용하여 성수동의 다양한 카페 이미지를 스와이프하여 손쉽게 매력저거인 카페를 찾고 싶다. 그리고 성수동 카페 이미지를 즐길 수 있을 뿐만 아니라, 다른 사용자와의 상호작용을 통해 카페에 대한 추가 정보를 얻고 싶어 한다.카페 사장님: 성민호
업종: 카페
나이: 35세
경력: 10년 이상의 카페 운영 경력
성격: 창의적이고 세심한 관리자로 카페의 인테리어와 분위기에 큰 관심을 가지고 있다. 손님들에게 최상의 경험을 제공하기 위해 노력하는 성격이다.
관심사: 인테리어, 음료 제조, 서비스 품질 개선
목표: 자신의 카페를 매력적으로 홍보하고, 많은 사람들에게 알리고 싶다. 독창적인 인테리어와 특색 있는 음료 메뉴로 손님들에게 독특한 경험을 선사하고 싶다.
고민:
1. 카페 운영에 집중하느라 마케팅과 홍보에 시간을 투자하기 어렵다. 좋은 사진과 매력적인 이미지를 효과적으로 전달하는 방법을 찾고 있다.
2. 카페의 시각적인 매력을 전달하기 위해 SNS와 숏폼 플랫폼을 이용해야 하지만, 광고글과 많은 정보들 사이에서 눈에 띄기 어려움을 겪고 있다.
니즈: 이 프로젝트를 통해 자신의 카페를 등록하고 매력적인 이미지를 공유함으로써 더 많은 사람들에게 알릴 수 있는 기회를 갖고 싶다. 웹 서비스를 통해 자신의 카페에 대한 긍정적인 평가와 리뷰를 받아 신뢰성을 높이고, 다른 사용자와의 상호작용을 통해 손님들의 선호도와 니즈를 파악하고 개선할 수 있기를 바라고 있다.이렇게 페르소나를 정의하였을 때 좋은 점은, 팀원들과 소통할 때 "사용자", "20대 여성" 이라는 추상적인 범위보다 "이지아씨"로 구체적으로 지칭할 수 있다. 즉 20대 여성이며 인플루언서이고 예쁜 카페를 찾기 좋아한다는 사람을 "이지아씨"라는 한 단어로 함축할 수 있다. 또한 프로젝트의 방향성이 더욱 명확해질 수 있다. 팀원이 생각하는 20대 여성은 모두 다를 수 있지만 이지아씨는 같은 사람이기 때문이다.
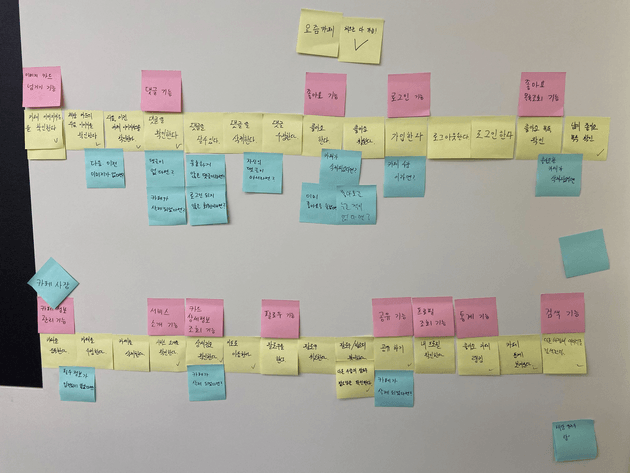
스토리 맵
사용자들이 앱을 어떻게 사용할 지, 시나리오를 정리해보는 스토리 맵을 만들어보았다. 스토리 맵을 만드는 가장 큰 목적은 팀원들과 생각의 싱크를 맞추는 것이다. 같은 기능이더라도 서로가 생각하는 흐름이 다를 수 있다.
가장 먼저 큰 기능(빨간색)들을 적어 붙인다. 그리고 큰 기능에서 세부 기능(노란색)으로 뻗어나간다. 그 다음으로 각 세부 기능에서 발생할 수 있는 예외 사항(파란색)을 적어 붙인다.

먼저 포스트-잇으로 붙인 다음, miro(https://miro.com/ko/)로 정리하는 식으로 진행하였다. 위는 우선으로 개발해야 할 최소 기능(MVP)이고, 아래는 고도화 단계이다.
피그마로 시안 만들어보기

팀원들이 생각하는 앱의 모습의 싱크를 맞추기 위해 피그마에서 각자가 홈 화면을 만들어보았다. 서로가 만든 화면에서 좋은 부분을 채택하여 하나의 화면으로 만드는 방식으로 진행하였다.

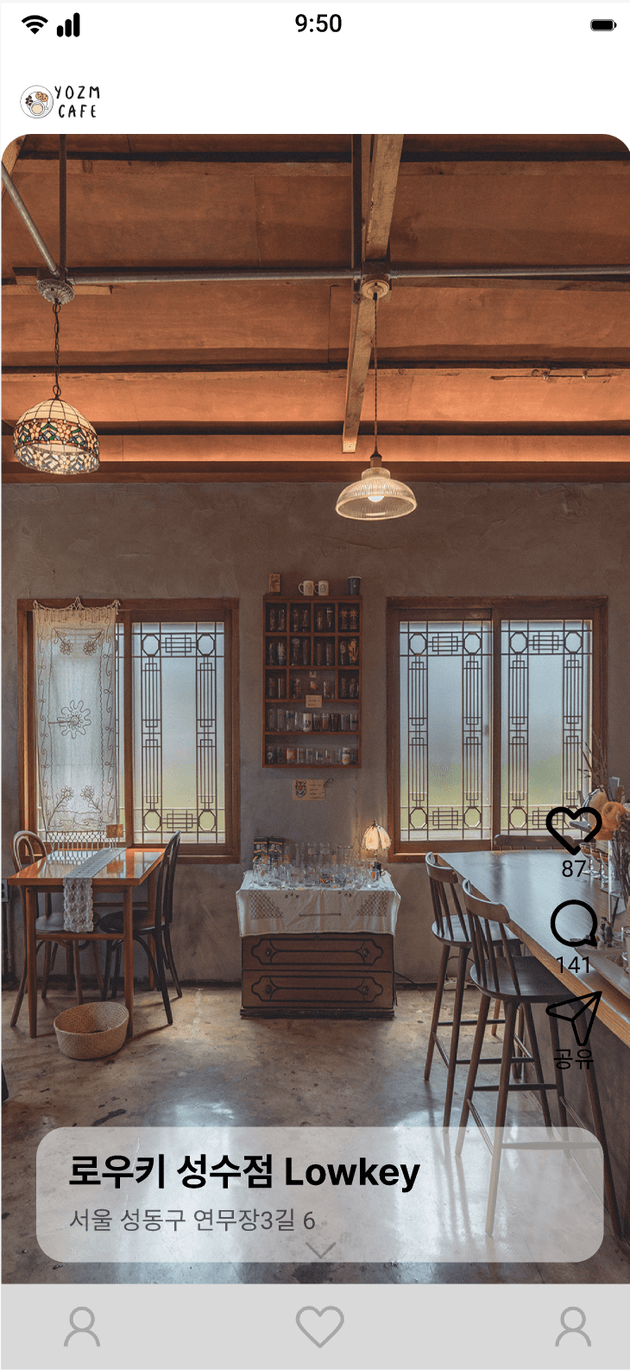
결과, 이렇게 만들어졌다. 시각적 정보를 최대한 많이 전달하기 위해 사진으로 화면을 채우고, 인터렉션 가능한 영역은 아래에 위치시킨다.

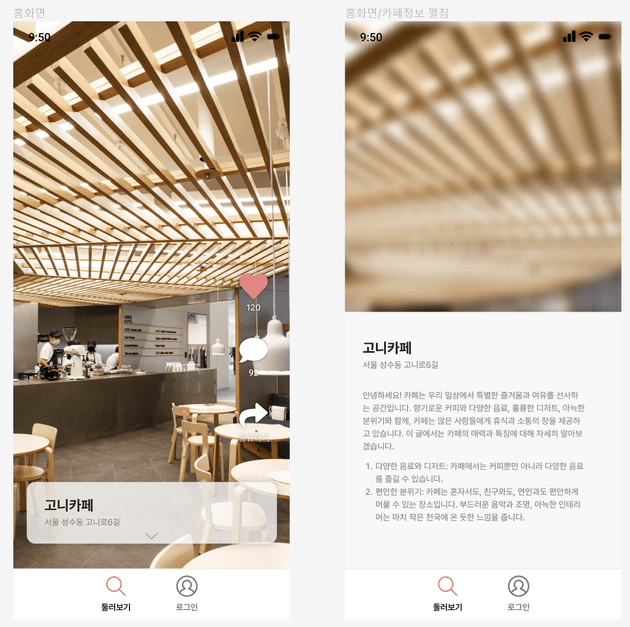
조금 더 고도화하여 위와 같은 디자인으로 만들 수 있었다. 하지만 실제로 개발을 해보니 시안과 꽤 달라졌었다... 코드 레벨에서 의사결정을 번복하다보니 여기서 시간을 많이 소비했던 것 같다. 피그마를 잘 다뤘더라면 시간을 많이 아낄 수 있었을 것 같다.
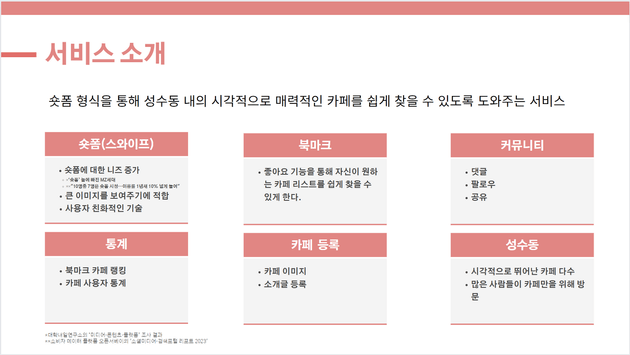
핵심 기능

요즘카페에서 정의한 핵심기능을 정리하자면,
- 스와이프하여 카페를 탐색한다.
- 좋아요를 누를 수 있으며 좋아요 목록을 통해 확인할 수 있다.
정도로 정리할 수 있다. 좋아요는 부가적인 기능일 뿐이며, 핵심은 카페 탐색이다. 사용자에게 시각적으로 매력적인 카페를 쉽게 탐색해줄 수 있게 하는 것이 우리 서비스의 핵심 가치이다.
간단한 데모

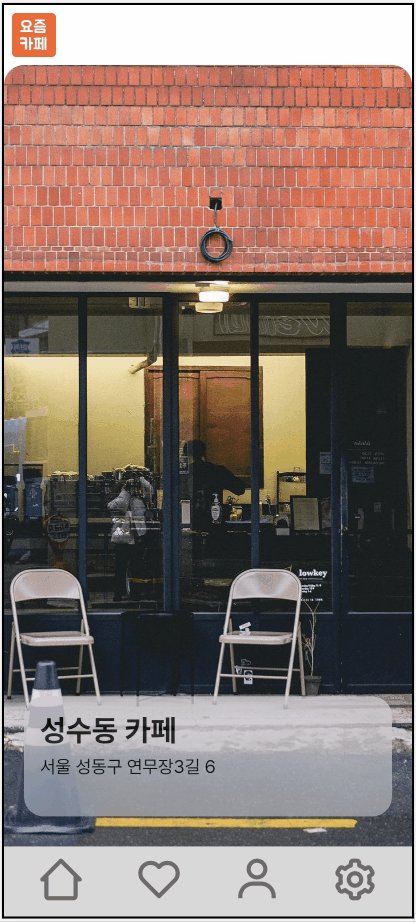
피그마 시안을 기반으로 간단하게 구현하였다. 단순히 모킹 데이터를 기반으로 스크롤이 되는 정도이다. 하지만 우리 프로젝트의 컨셉을 알리기엔 충분히 효과적이었다고 생각한다.
이처럼 서비스의 핵심부터 만들어 나가는 것은 중요하다. 만약 로그인부터 구현하거나 서버 연동부터 먼저 하였다면 데모데이에서 우리 서비스의 가치를 전달할 수 있었을까? 더 나아가, 완벽히 완성된 상태는 아니지만 충분히 사용해볼 수 있고 피드백을 받아볼 수도 있다. 빠르게 피드백을 받고 방향을 지속적으로 수정할 수 있다. 우리가 생각하는 가치와 고객이 생각하는 가치의 싱크를 맞추는 것에 굉장�히 유리하다고 생각한다.
2차 데모데이 목표

다음 2주일의 스프린트 기간 중 어떤 것을 할 지 정해보았다. 요즘카페의 핵심 기능이 가장 최우선이기 때문에, 카페를 조회하는 기능을 가장 먼저 구현한다. 부가적으로 좋아요 기능과 로그인 기능을 만든다.
로그인 기능은 중요한 기능은 아니다. 물론 좋아요 기능이 동작하기 위해선 로그인이 필요하지만, 우리 서비스에 있어 좋아요는 중요하지 않기 때문에 후순위로 개발한다.
1차 데모데이에서 얻은 것
사실 이런 지루한 것을 대체 왜 하는건지. 코딩은 대체 언제 시작하지 라는 생각만 계속 했었다. 그러나 지나고 보면 정말 중요하고 필수적으로 거쳐야 했던 과정들이다. 처음에 "시각적으로 매력적인 카페를 쉽게 찾을 수 있게 해주는 앱" 이라는 말을 듣고, 지금 만들어진 것과 완전 똑같은 것을 상상했었을까? 아니다.
만약 팀원들과 싱크를 맞추는 과정이 없었다면 프로젝트를 진행하며 싱크를 맞췄을 것이고, 이 과정에서 시간이 굉장히 낭비되었을 것이다. 최악의 경우 팀이 와해되는 일까지 발생하지 않을까?
우리는 그저 재미를 위해 코드를 작성하는 사람이 아니라, 고객을 위한 프로덕트를 만드는 사람이다. 협업을 통해 프로덕트를 만들어 나가는 과정에 있어 코딩 말고도 중요한 과정이 있다는 것을 꼭 알아두자.
회고를 통해 얻은 것
코로나+후유증으로 인해 1차 데모데이의 거의 모든 과정에 있어 크게 기여하지 못했고 진행된 내용에 대해 제대로 숙지하지 못했었다. 그러나 뒤를 다시 돌아보는 회고를 통해 1차 데모데이에 있었던 일들을 다시 정리해볼 수 있었다. 특히나 기획에 있어서 생소한 개념들이 많았다 보니 이러한 것들을 다시 한번 찾아보고 배우는데에 큰 도움이 되었다.
