⚠ 이 글은 기존에 GitHub Actions를 이용하여 GitHub Pages에 자동 배포 설정이 되어있는 프로젝트를 기준으로 설명을 진행합니다.
- GitHub Actions: Webpack 빌드 + GitHub Pages 배포 자동화하기
- GitHub Actions: CRA(create-react-app) 빌드 + GitHub Pages 배포 자동화하기
웹과 storybook을 어떻게 동시에 배포하지?
기존에 배포한 웹은 /index.html 로 배포가 되어있을 겁니다.
이 글에서는 /storybook 경로를 만들고 여기에 배포를 진행합니다. 결과, 아래와 같은 구조가 나올겁니다.
/index.html
/index.css
/bundle.js
/storybook
ㄴindex.html
ㄴiframe.html
ㄴ...기존에 /storybook 경로를 사용(하시는 분은 거의 없겠지만)하는 경우 다른 이름을 사용하면 됩니다.
위 처럼 배포하면 https://<깃헙 아이디>.github.io/<레포지토리>/storybook 주소로 접근이 가능해질 겁니다.
Storybook step 추가하기
간단합니다. 기존의 workflow에 아래와 같이 추가하면 됩니다. 주석으로 되어있는 부분을 주목해주세요.
deploy.yml
name: Deploy
on:
push:
branches: ['step1']
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
permissions:
contents: write
concurrency:
group: ${{ github.workflow }}
cancel-in-progress: true
steps:
- name: Use repository source
uses: actions/checkout@v3
- name: Use node.js
uses: actions/setup-node@v3
with:
node-version: 18
- name: Cache node_modules
id: cache
uses: actions/cache@v3
with:
path: '**/node_modules'
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Install dependencies
run: npm ci
if: steps.cache.outputs.cache-hit != 'true'
- name: Set PUBLIC_URL
run: |
PUBLIC_URL=$(echo $GITHUB_REPOSITORY | sed -r 's/^.+\/(.+)$/\/\1\//')
echo PUBLIC_URL=$PUBLIC_URL > .env
- name: Build app
run: |
npm run build
cp ./build/index.html ./build/404.html
+ - name: Build storybook
+ run: |
+ npm run build-storybook
+ mv ./storybook-static ./build/storybook
- name: Deploy to gh-pages branch
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build코드가 기네요! Build storybook 부분만 보시면 됩니다.
npm run build-storybook명령으로 storybook을 빌드하고- 그 결과물을
./build/storybook으로 옮긴다
이게 끝입니다. 간단하죠?
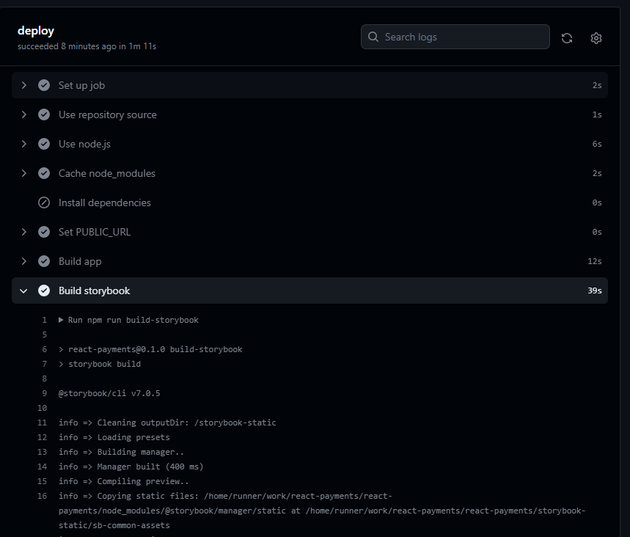
workflow 실행 확인

storybook 빌드가 잘 진행되는지 확인해주시구요.
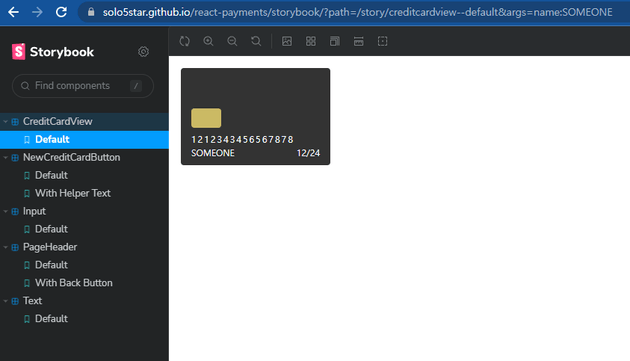
storybook 배포 확인

배포가 잘 되었는지 확인하면 됩니다. https://<깃헙 아이디>.github.io/<레포지토리>/storybook 경로로 들어가면 됩니다.
