
https://code.visualstudio.com/learn/collaboration/live-share
VSCode에는 Live Share라는 기능이 있습니다. 한 대의 컴퓨터에서 Live Share를 호스트하면 다른 사람들이 접속하여 실시간으로 코드를 편집할 수 있는 기능입니다.

VSCode에는 SSH로 접속하여 서버에서 코딩할 수 있는 기능도 있습니다. 물론 여러 대가 접속할 수도 있습니다.
이러한 특징을 활용하여 SSH를 응용한 Live Share 흉내내기를 해보겠습니다.
Limitations
진행하기에 앞서 이 방법의 한계를 설명하겠습니다.
- VSCode Live Share처럼 동일한 파일을 두 명 이상이 동시에 수정할 수 없습니다.
- 한 파일은 동시에 한 명만 수정할 수 있습니다.
- 같은 네트워크에 있어야 합니다. (포트포워딩을 한다면 다른 네트워크더라도 가능합니다)
Prerequisite: docker

Docker를 사용하여 진행하기 때문에 docker가 설치되어 있어야 합니다. https://www.docker.com/products/docker-desktop/ 에서 Docker Desktop 을 설치해주세요.
node-ssh-docker 클론
$ git clone https://github.com/solo5star/node-ssh-docker
$ cd node-ssh-dockerhttps://github.com/solo5star/node-ssh-docker 레포지토리를 클론하세요.
비밀번호 설정

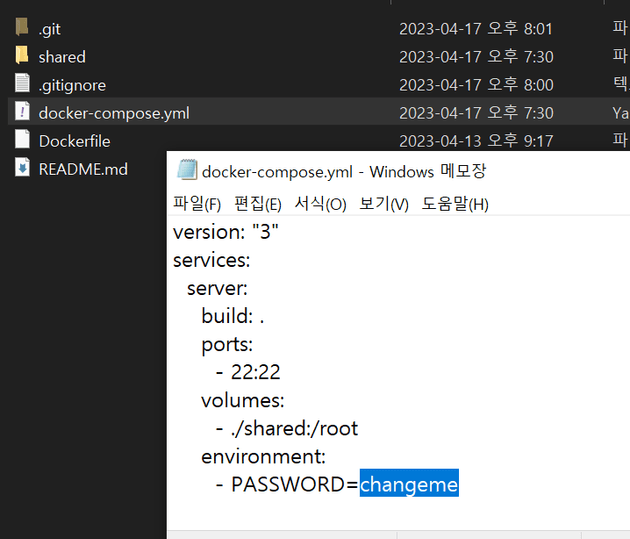
docker-compose.yml 파일을 열어 PASSWORD=changeme 부분을 수정합니다.
상대방이 접속할 때 사용하는 비밀번호입니다. 안전한 비밀번호로 설정해주세요.
디렉토리 설정

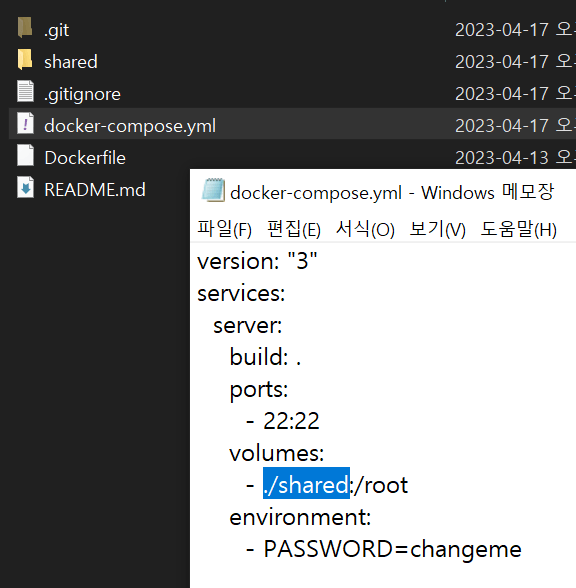
기본적으로 레포지토리 폴더 내 shared 폴더가 공유 디렉토리가 됩니다. 다른 디렉토리를 사용하려면 volumes: 아래의 ./shared 부분을 수정해주세요. (예: ~/workspace/example-project)
서버 실행

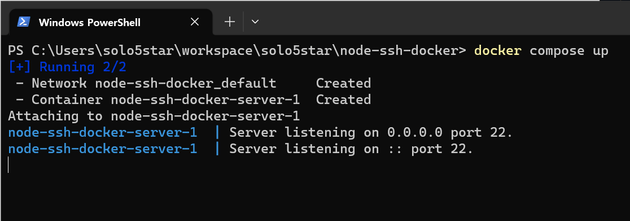
레포지토리 디렉토리에서 docker-compose up 명령을 입력하여 서버를 실행해주세요.
서버가 켜졌다는 메세지가 나타나면 성공입니다. (SSH 서버가 동작한다는 메세지입니다)
서버 IP 주소 확인

도커를 실행한 나의 컴퓨터가 서버가 됩니다.
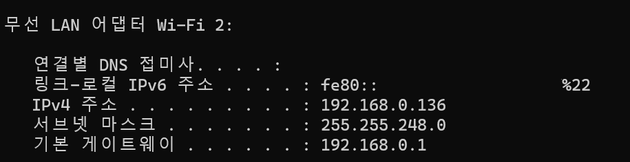
ipconfig (리눅스, MacOS는 ifconfig) 명령을 입력하여 IP 주소를 확인한 후 상대방에게 알려주세요.
위 그림에서 자신의 IP 주소는 192.168.0.136이 됩니다.
VSCode: Remote SSH 접속
여기서부터는 접속하려는 사람이 절차를 진행하면 됩니다.

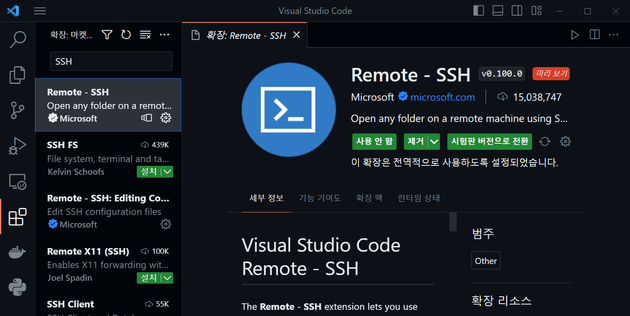
연결하기 전, Remote - SSH 확장 프로그램이 설치되어 있어야 합니다.

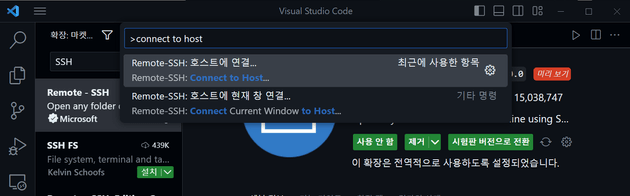
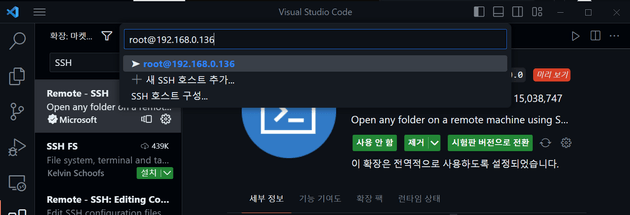
Ctrl + Shift + P 로 커맨드 팔레트를 열고 Remote-SSH: Connect to Host 를 실행해주세요.

root@IP주소 형식으로 입력합니다.

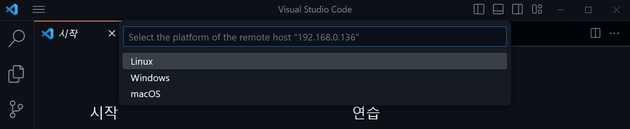
플랫폼 선택 창이 뜨면 Linux를 선택해주세요. 도커로 실행중인 서버가 리눅스 기반이기 때문입니다.

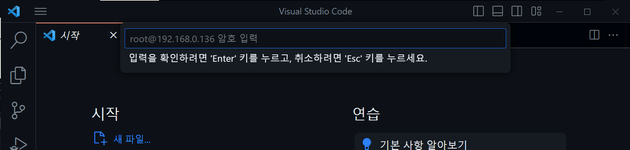
암호 입력 창이 뜨면 사전에 설정해두었던 암호를 입력해주세요.

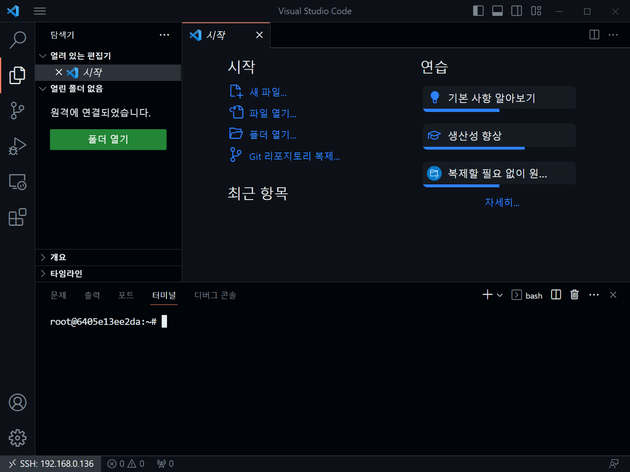
터미널을 열었을 때 위와 같이 뜨면 성공입니다! 터미널에서는 Linux 명령을 입력하면 됩니다. (apt update, apt install 등...)

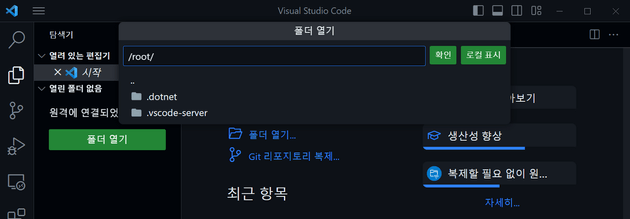
왼쪽의 폴더 열기 버튼을 누르면 /root 폴더가 나타나는데, 이는 사전에 설정해 둔 공유 디렉토리입니다.
git clone 을 해서 작업하거나, 폴더를 열어 작업을 하면 됩니다!
WebStorm
아쉽게도 라이센스가 없어 작성하지 못했습니다 😭 공식 문서의 가이드를 참고하여 연결을 진행해주세요.
https://www.jetbrains.com/help/webstorm/create-ssh-configurations.html
페어 프로그래밍을 할 때 페어가 WebStorm을 사용했었는데, 실제로 접속은 잘 되었으나 타이핑에 약간의 지연이 있는 문제를 제외하면 그럭저럭 괜찮았습니다.
